できもしないくせに、年に数回無性に開発がしたくなります。今回は【クロスプラットフォーム開発】って言葉が気になったのでFlutterを試してみようと思い環境を作ったのでその手順をメモします。
多くの人がおっしゃっておりますが、Flutterは公式サイトの情報がちゃんとしているのでそちらを見ればたいていの人は環境を作ることができると思います。(そもそも何かしらのプラットフォームで開発をしている状態でないとFlutterなんかに興味を持たないと思うのでなおさらです)自分のように小学生が大学生にあこがれて単語だけ知ってる・・・という方向けのメモになります。
1.Flutterのインストール
https://flutter.dev/docs/get-started/install

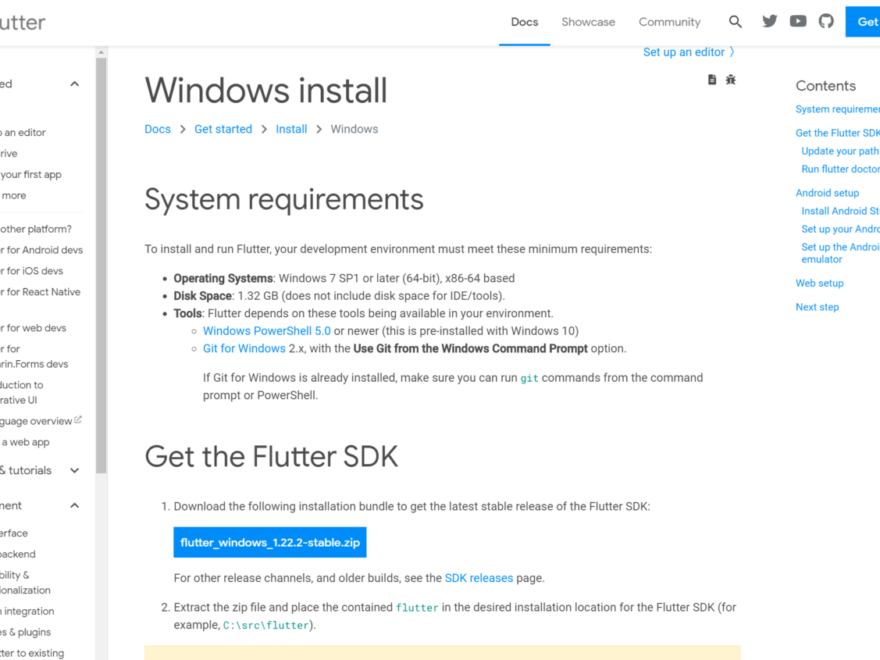
こちらにインストールファイルが置いてあるので、お使いのOSのボタンを押しましょう。システム要件が表示されます。Windowsの場合は以下になります。
- Operating Systems: Windows 7 SP1 or later (64-bit), x86-64 based
- Disk Space: 1.32 GB (does not include disk space for IDE/tools).
- Tools: Flutter depends on these tools being available in your environment.
- Windows PowerShell 5.0 or newer (this is pre-installed with Windows 10)
- Git for Windows 2.x, with the Use Git from the Windows Command Prompt option.
ちょっと躓くのは3番目のToolsです。1個目のPowerShellはWindows10が稼働しているPCなら問題ないと思うのですが、Gitの方は開発に不慣れな方はインストールされていないかと思います。自分もそうだったので以下の手順でセットアップしました。
(1) Gitのインストール
https://git-scm.com/download/win
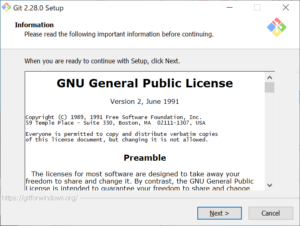
こちらのページにある【Click here to download manually】をクリックするとexeファイルがダウンロードできるので、そちらを実行します。

とりあえず、Nextを選びます

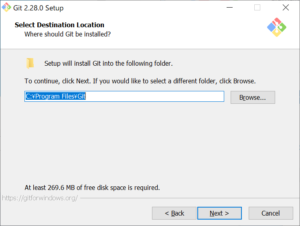
配置場所はデフォルトのままで

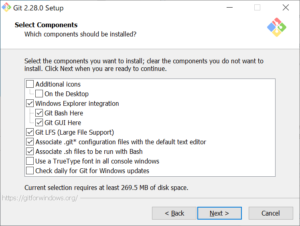
こちらもデフォルトで問題なさそうですが、デスクトップにアイコンを作りたければAdditional iconsを選べばいいんのだと思います。

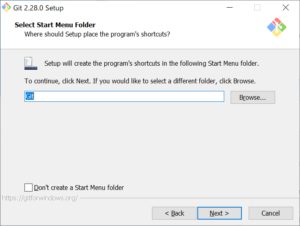
スタートメニューに表示させる名前です。特に理由がなければこのままでいいと思います。

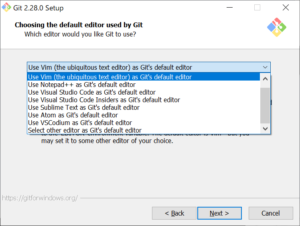
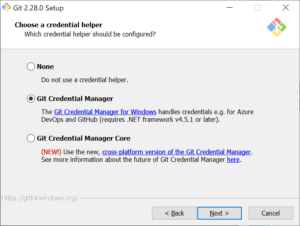
ここもお好みで。自分はVisual Studio Codeを使おうと思っているので、【Use Visual Studio Code as Git’s default editor】にしてみました。

Recommandedとあるので、デフォルトのままで

こちらもデフォルトのままで

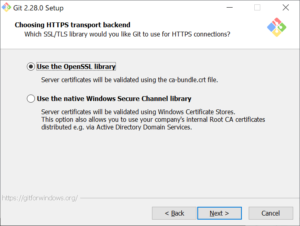
Windowsで使うのでいったんデフォルトのままで

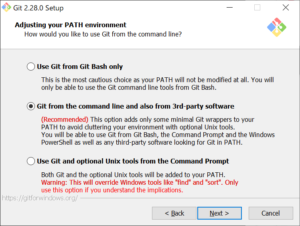
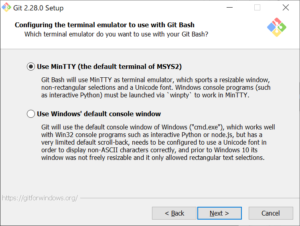
自分はWindowsのコマンドプロンプトを使いたかったので下にしました。

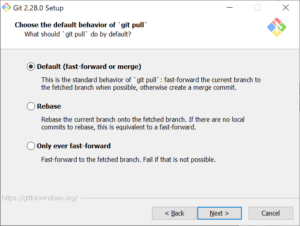
デフォルトのままで・・・

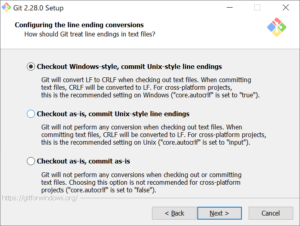
あえて変える必要もないので真ん中のままで

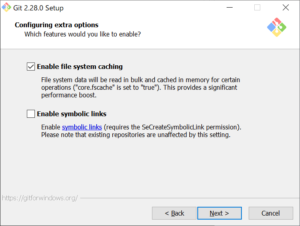
キャッシュしなくていい場合はチェックを外します。

デフォルトチェックなしだったので、なしのままにしました。
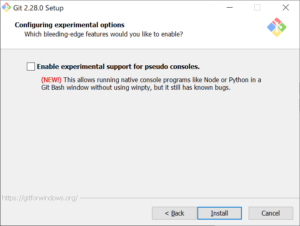
とここまでくるとインストールが行われます。しばらくすると完了画面が表示されるので終わった後にインストールできている確認します。
コマンドプロンプトを表示して以下を打ち込んでみましょう。バージョンが表示さえればめでたく完了となります。
git --version(2) Flutterのインストール
やっとFlutterのインストールまで来ました。先ほどのページにある【Get the Flutter SDK】のボタンを押して、zipファイルをダウンロードします。

ダウンロードしたファイルをどこかに解凍すればいいのですが、
Warning: Do not install Flutter in a directory like
https://flutter.dev/docs/get-started/install/windowsC:\Program Files\that requires elevated privileges.
とありますので、ほかの場所にしましょう。解凍ができたらパスを通す必要があります。
- スタートの検索バーから「env」と入力しシステムのプロパティを開く
- 「環境変数」ボタンを押す
- 「○○(お使いのユーザー名)のユーザー環境変数」というところに【Path】とあるのでダブルクリック
- 「新規」をクリックし、先ほど解凍したフォルダーのflutter\binのパスを指定します。
これでインストールは完了となります。
(3) インストール内容の確認(flutter doctor)
なんと、Flutterはセットアップ状況が完了しているかどうかをチェックするツールがあるとのことで、そちらを使ってみます。
まずコマンドプロンプトを起動し、以下のコマンドを入力します。
flutter doctor
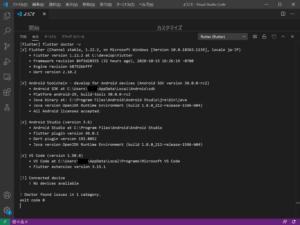
するとFlutterを使える環境かチェックをしてくれて、問題があると赤い!や黄色い!で注意してくれます。赤!が出ると解決策を教えてくれるので割とわかりやすいかと思います。(すごい親切・・・。時代は変わったな)
2.Androidのセットアップ
Android向けのアプリを開発して動作確認するためにAndroidエミュレータの設定もしくは実機でデバッグできるような設定が必要になります。
自分はAndroidの開発環境を入れて実機でデバッグできる状態にしていたので今回は何も行いませんでした。以下の記事の内容・・・・です。
3.Editorのセットアップ
公式サイトではEditorのセットアップとして【Android Studio and IntelliJ】【Visual Studio Code】【Emacs】が載っておりましたが、今回はVSCodeでやってみようと思います。
(1) Visual Studio Codeのインストール
以下の公式サイトからファイルをダウンロードしてインストールします。
https://code.visualstudio.com/
自分は以前環境を整えたことがあったので今回は割愛します。
(2) FlutterとDartのプラグインをインストールする

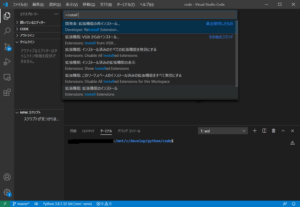
まずVSCodeを起動し、View > Command Palette(日本語だと「表示」です)を選択し、上の方に表示されるテキストボックスに「install」と入れましょう。下の方にExtensions: Install Extensions と表示されるのでそちらを選択します。

画面左上のテキストボックスにFlutterを入力するとFlutterのプラグインが表示されるので「インストール」を選択しましょう。これでインストールは終わりです。試しにdoctorさんにチェックしてもらうと先ほど赤!となっていたVS CodeのところがチェックOKになっております。

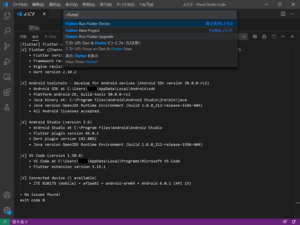
ちなみにこのdoctorさん、VSCode上からも実行可能です。

コマンドパレットを表示し、doctorと入力するとFlutter Doctorが表示されるではありませんか。

こんな感じで表示されます。やっぱ親切だなぁ・・・。
4.テストアプリを動かしてみる
これで環境設定は完了です。最後に試しにアプリを作って端末で動かしてみましょう。
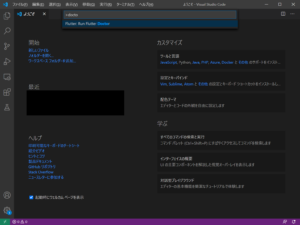
VSCodeを起動し、コマンドパレットから「flutter」と入力します。

下の方に【Flutter: New Project】と表示されるのでそちらを選択してプロジェクトを作成します。

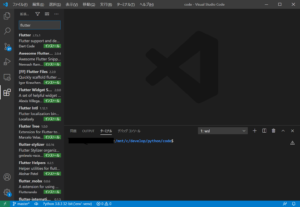
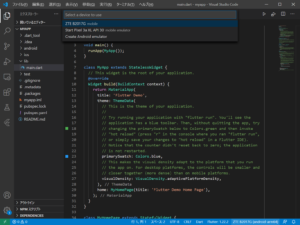
新しく作ったプロジェクトにはすでにテストプログラムが組まれているためこのままビルドして実行すると動く状態になっております。上の方の手順で設定したAndroid端末をPCに接続した状態でウインドウ右下(添付画像でいうと【ZTE B2017G(android-arm64)】のところです)をクリックするとデバッグ実行できる環境が選択できますので、そこでターゲット端末を選択します。

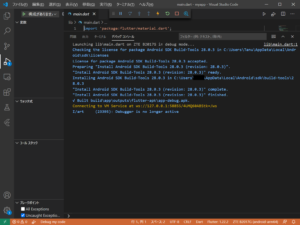
その状態でRun > Start Debugging(日本語だと「実行」ですね)を選択すると上記画像のようにビルドが始まり少し待つと・・・・・端末の方であぷりがうごいたーーーー!!

はい。めでたく実機でFlutterで作ったアプリを動かせる状態になりました。素人でもできましたね。
しかしコードの中身を書かないと自分が欲しいアプリは作れないわけで、当然のことながらプログラミング小学生レベルの自分にはそんなことはできません。結局主人に泣きついてアプリを作ってもらうことになるのだと思います。くやしい。